StudyBuddy is an AI-powered app designed to assist high school students in managing their academic and daily tasks effortlessly. Combining a digital school register with a personalised buddy, it supports organization, study, and time management in a friendly and engaging way.
Skills • User Interface Design (Benchmark, Moodboard, Style tile, Prototyping, Accessibility, Usability testing, Design system)
Tools • Figma, Miro
Team • Eleonora Rombolà, Rubina Berti, Ilaria Di Girolamo, Ludovica Paturzo
Partner • POLI.Design, Prodigys Technology
StudyBuddy integrates a digital school register with AI-driven study tools and task management features. The app helps students organize schedules, track assignments, set reminders, and receive personalized support. The AI-powered digital buddy provides tailored recommendations, reminders, and alerts, ensuring students stay on top of their academic and personal goals.
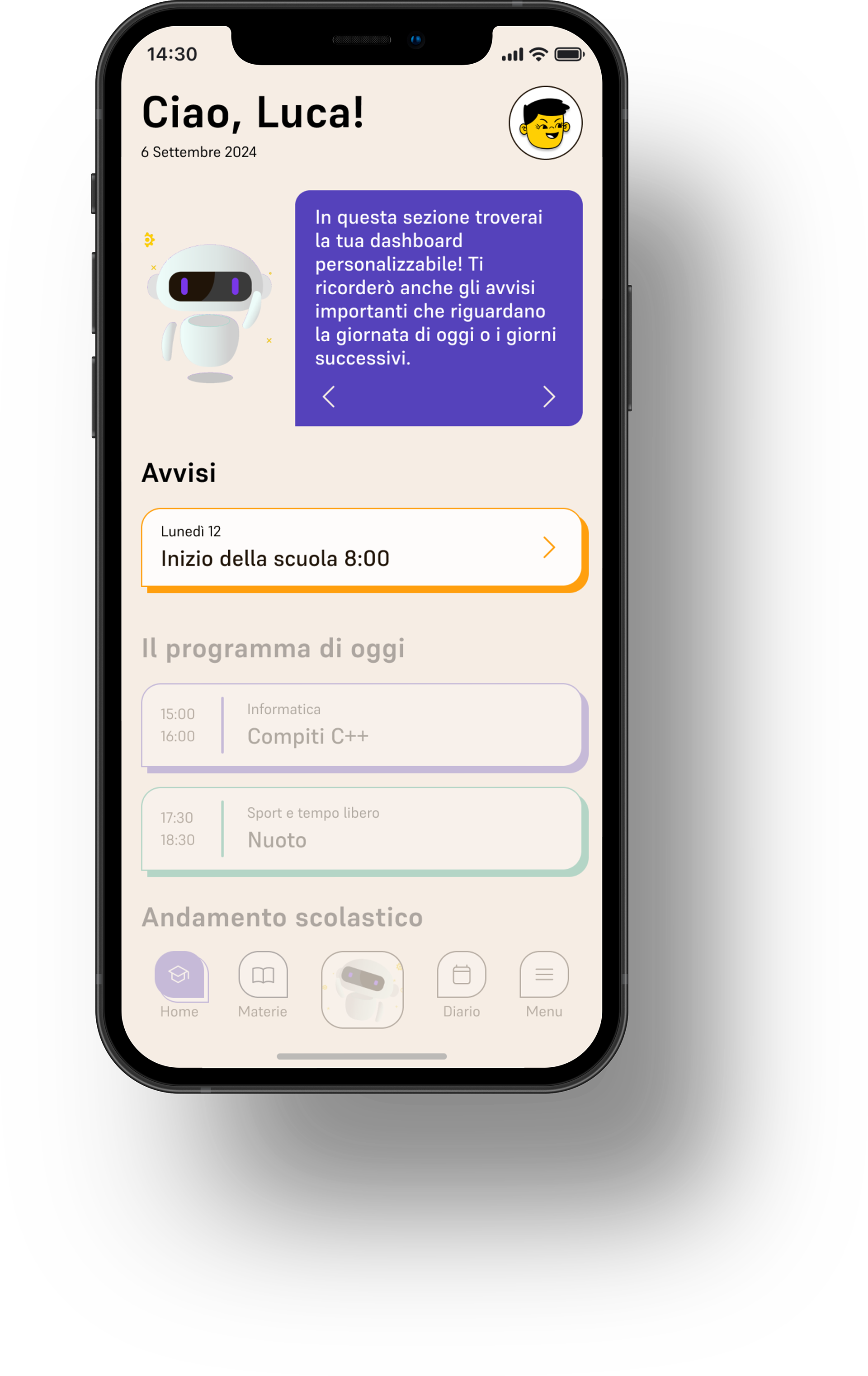
The UI creates an engaging and reassuring experience. A clean, organised layout reduces cognitive load, while soft yet vibrant colors differentiate functions and create a welcoming and appealing environment. The friendly and playful yet professional tone of voice, sharp shadows, and sans serif fonts emphasize approachability and trust, ensuring the app feels both reliable and engaging.
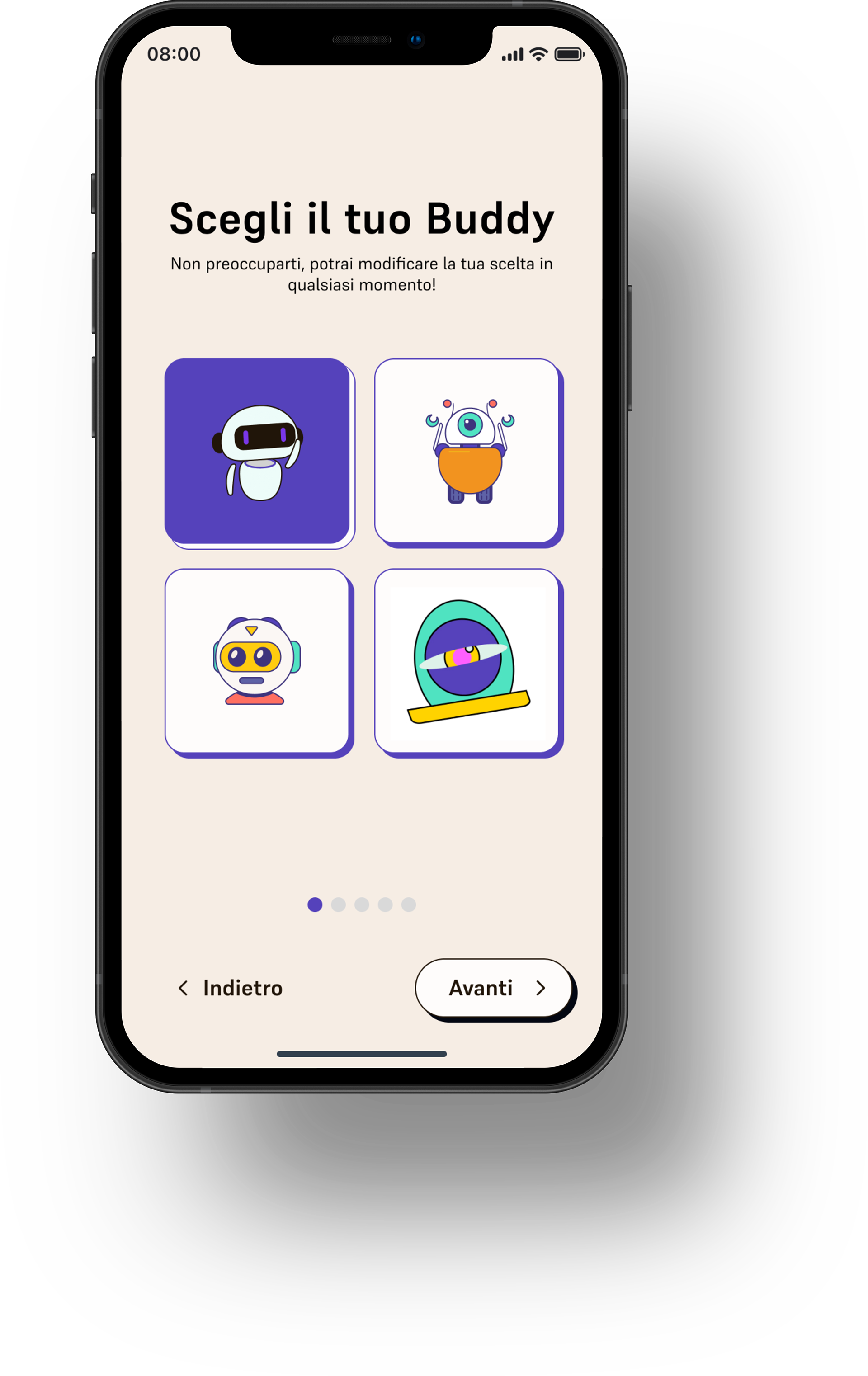
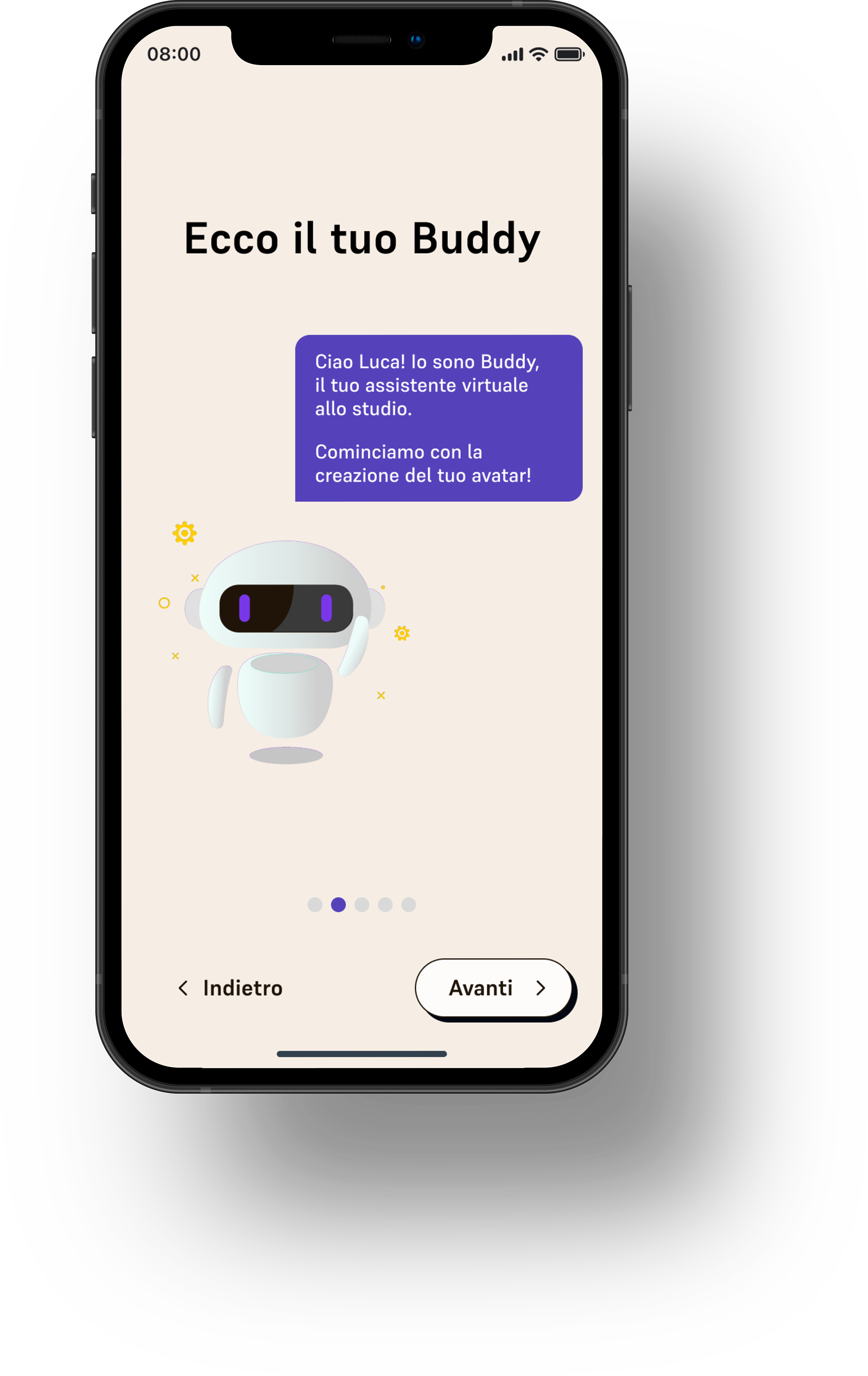
The prototype, designed in Figma, illustrates the user journey through key scenarios, starting with an onboarding section where users can personalize their buddy and avatar. The buddy then guides them step by step through the app’s features. The design uses color and visual elements to intuitively differentiate task urgency—whether school-related or not—as well as various actions.






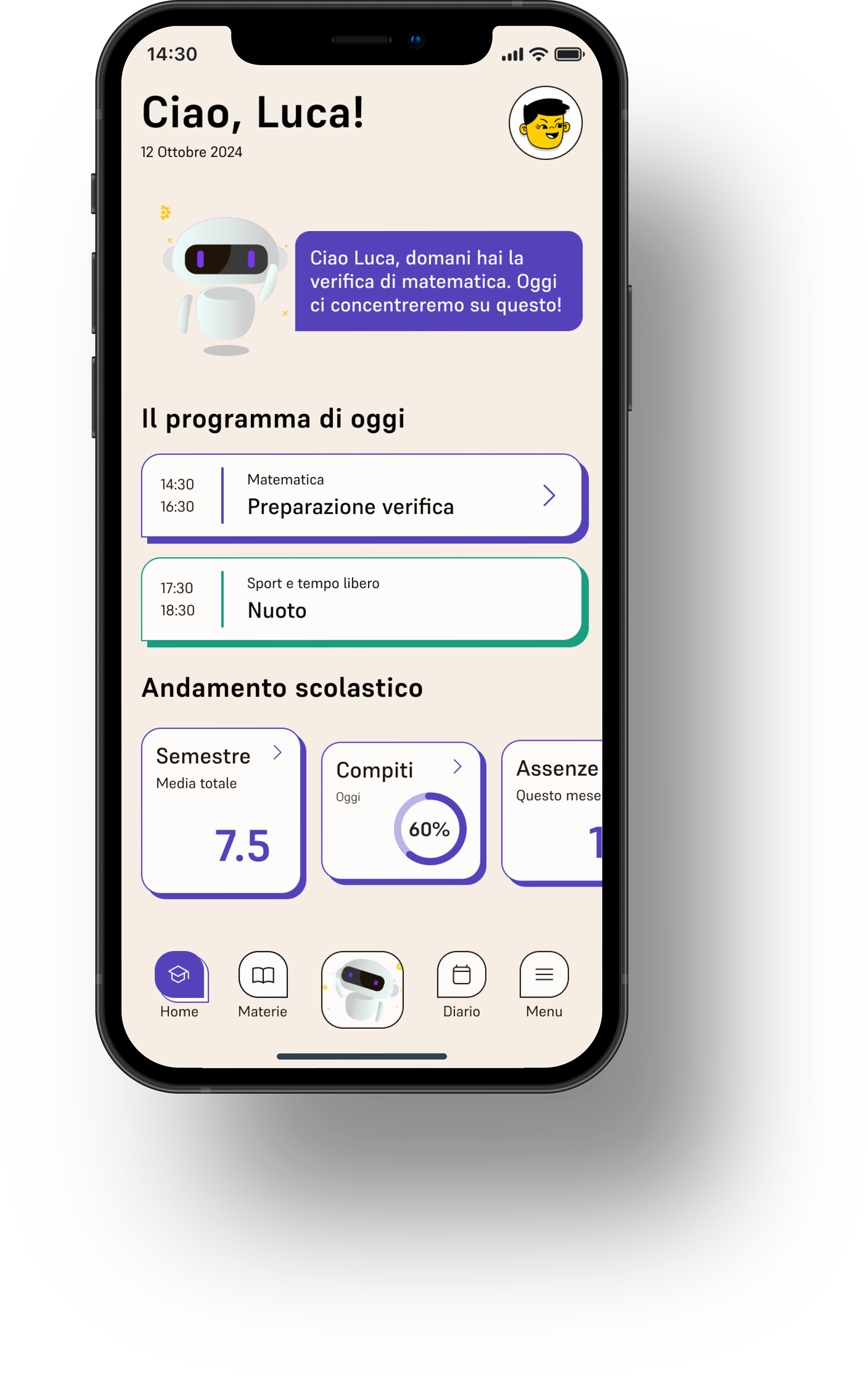
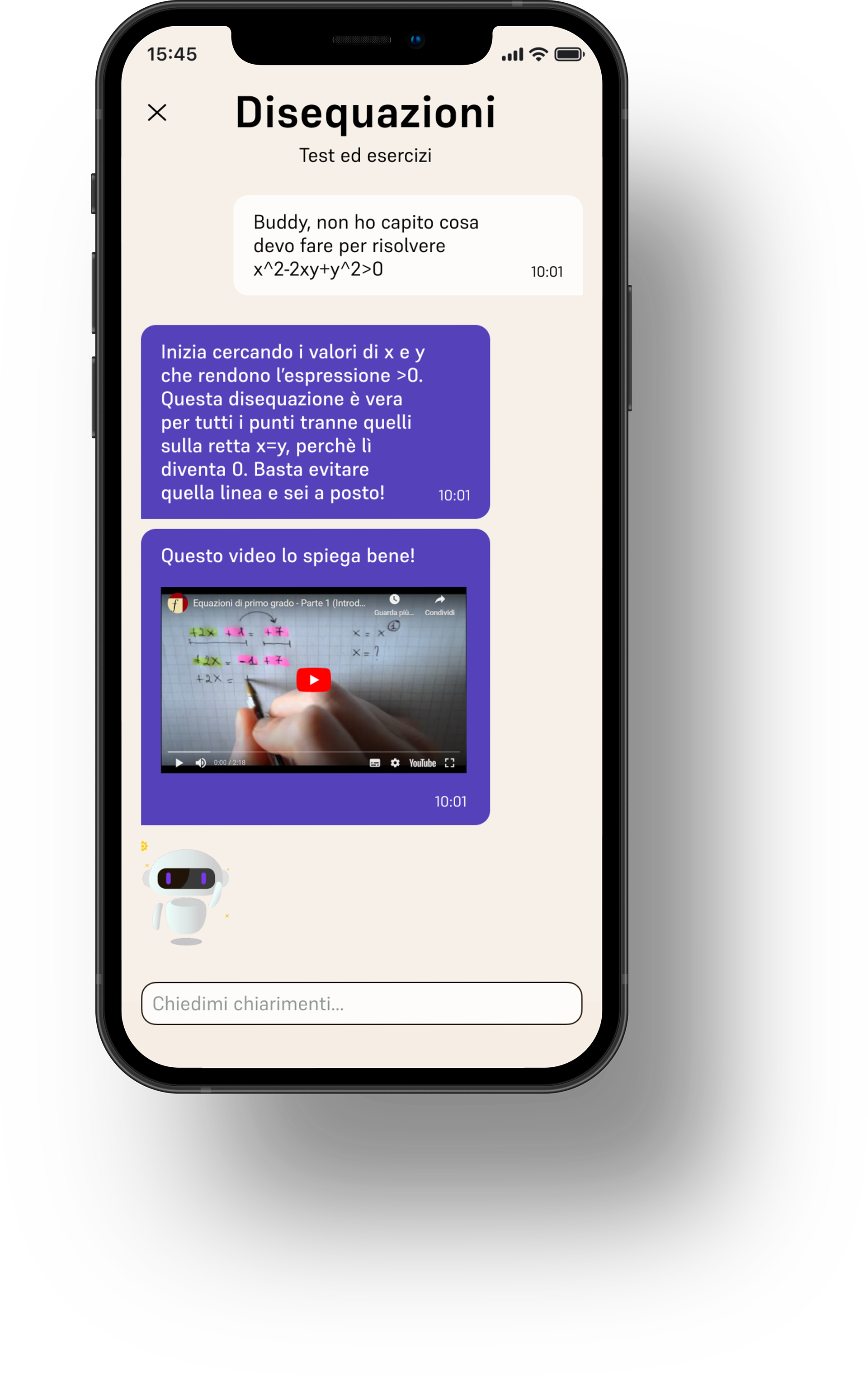
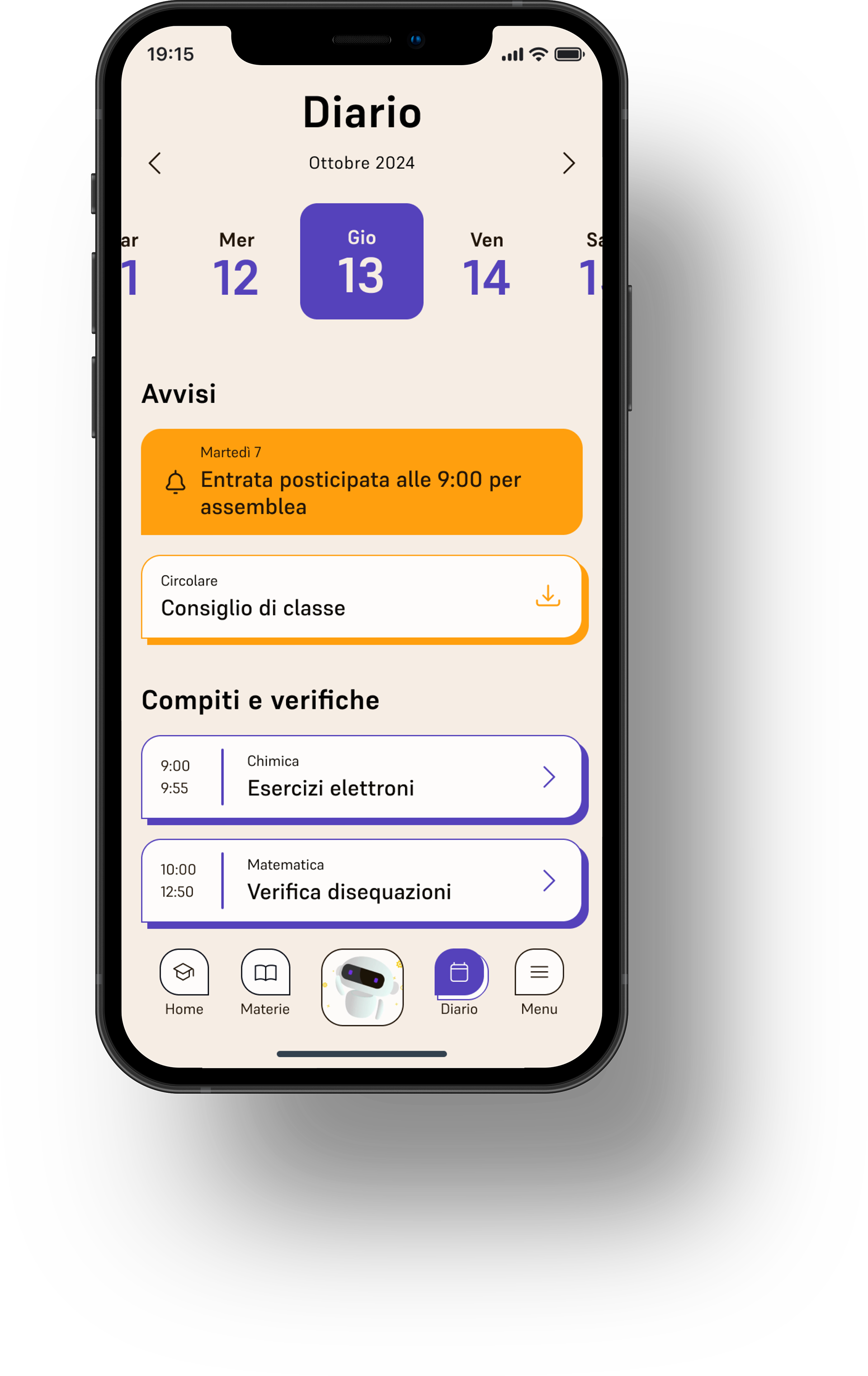
Next, we explore real-life scenarios users might encounter, such as preparing for a math test. The AI-powered buddy provides personalized study tips and materials while maintaining a friendly, reassuring tone. Users can also check their diary to manage upcoming school tasks and free-time activities, receiving timely reminders from the buddy to stay on track.
Scroll down to view prototype videos of selected scenarios.
The design system was created to bring visual and functional consistency to the UI, ensuring a seamless and cohesive experience through defined components, colors, typography, and interactive elements.
FIGMA PROTOTYPE | ONBOARDING PHASE
FIGMA PROTOTYPE | PREPARING FOR A MATHS TEST AND CHECKING THE AGENDA
FIGMA PROTOTYPE | THE DAY OF THE TEST AND NOTIFICATION FOR GRADES PUBLICATION
PROTOTYPE IN FIGMA
WIREFRAME HANDED OVER FROM UX TEAM
FROM WIREFRAME TO UI